NEAT-O:
Innovating Compassionate Care
My Role:
Product Designer
Team:
Cassie: Product Designer
Liz: Researcher
Methods:
Stakeholder Interview
Secondary Research
Experience Mapping
Low Fidelity Prototype
High Fidelity Prototype
Key Deliverables:
Annotated Wireframe
Background
NeuroType NEAT-O is a digital therapeutic app developed to support individuals with opioid use disorder (OUD) and co-occurring mental health issues, such as anxiety and depression. Developed in collaboration with experts from the University of Minnesota and NeuroType Inc., the app aims to enhance treatment engagement, reduce cravings, and improve the quality of life for its users.
Goal
The primary goal was to propose a patient-centered strategy for the experiential design of the NeuroType NEAT-O app that prioritizes patient-care values while leveraging best practices in the mHealth sector. The focus was on the flow and high-level interactions to create a supportive onboarding experience, encourage regular engagement with learning modules, and support effective communication throughout the care experience.
Client
Anker/Rinehart Lab sought our expertise to ensure that the app design aligns with their patient-care values, enhances user engagement, and incorporates best practices for mHealth app design. Our task was to provide a design strategy that addresses the needs of users and facilitates effective treatment.
Research
Rise of mHealth Apps
mHealth (mobile health) apps are increasingly used to support various health conditions by providing accessible, interactive, and personalized treatments. Prescription-only mobile medical apps, like NeuroType NEAT-O, have been tested in clinical trials and cleared by the FDA, ensuring their safety and efficacy.
Key Takeaways:
Prescription-only mHealth apps are designed to provide clinically proven treatments such as cognitive behavioral therapy and self-monitoring.
These apps support continuous engagement through interactive content and personalized feedback.
Effective communication between patients and healthcare providers is crucial for successful treatment outcomes.
Strategy & Guiding Principles
Strategy Statement:
All user experience touchpoints for NeuroType NEAT-O will help individuals with opioid use disorder (OUD) and co-occurring mental health issues to feel supported and empowered so that they are able to manage their condition effectively. We will do this by focusing on user-centered design and engaging, evidence-based content.
Guiding Principles:
Adhere to the original and new heuristics for design based on research that identified 10 new mHealth app heuristics.
Use intentional and compassionate language in our copy, reflecting correct and current terminology for those experiencing OUD.
Remember who the individuals with OUD are and keep their experiences in mind when walking through steps in the app.
Experience Map
Our team brainstorming the experience map
Strategy Statement:
The experience map outlines the stages of the user journey, from onboarding to regular engagement, highlighting the various touchpoints and how they connect to create a cohesive user experience.
Key Touchpoints
Learning Module: The Learning Module is specifically designed to educate users about the interconnections between mood, anxiety, and addiction. This module leverages interactive content to enhance understanding and retention.
Notification: A notification system designed to encourage daily and routine use of the app, reminding users to check in, complete modules, and track their progress.
Progress Tracking Screen: A screen that visualizes and tracks the patient’s progress through the modules, providing insights into their achievements and areas needing attention.
Final experience map was created by Liz on our team
Design
The Process:
The design process for the NEAT-O app was an iterative approach, aimed at creating an intuitive and effective user experience for individuals with opioid use disorder and co-occurring mental health issues. This section outlines the progression from low-fidelity wireframes to high-fidelity wireframes, focusing on the home page and lessons module screens.
Note: I was responsible for the design of the Home Screen and Lessons Module screen. My teammate took on the responsibility for the Notifications and Progress Tracker screens.
Low-Fidelity Wireframes
The initial design phase focused on laying out the basic structure and flow of the app, ensuring that the core functionalities were accessible and logically organized. The goal was to establish a clear pathway for users from the moment they launch the app, guiding them seamlessly through daily interactions and learning modules.
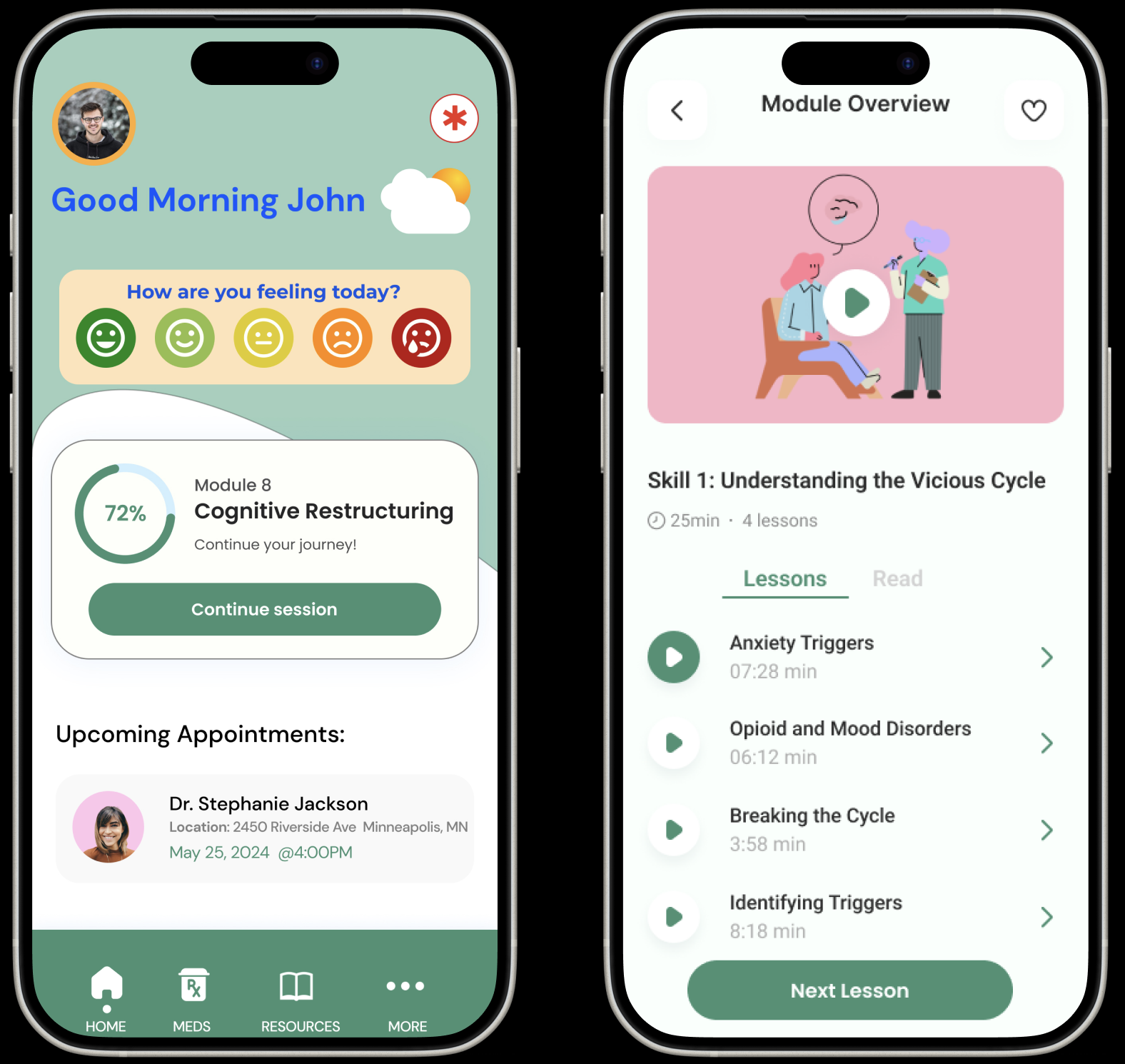
High-Fidelity Prototype
With the basic structure in place, the next step was to refine these designs into high-fidelity wireframes that included detailed visual elements, realistic content, and interaction cues that match the final look and feel of the app.
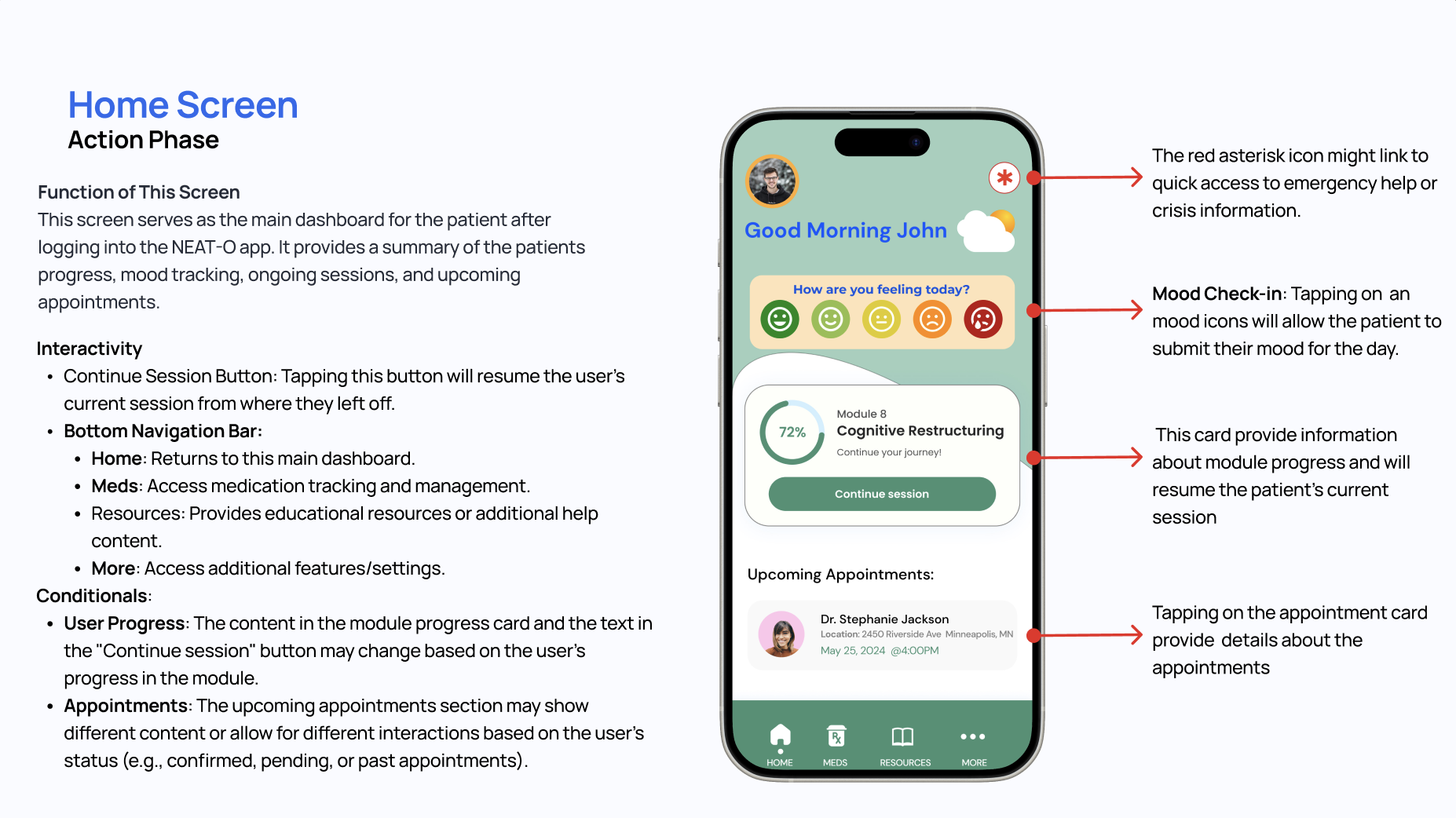
Home Screen
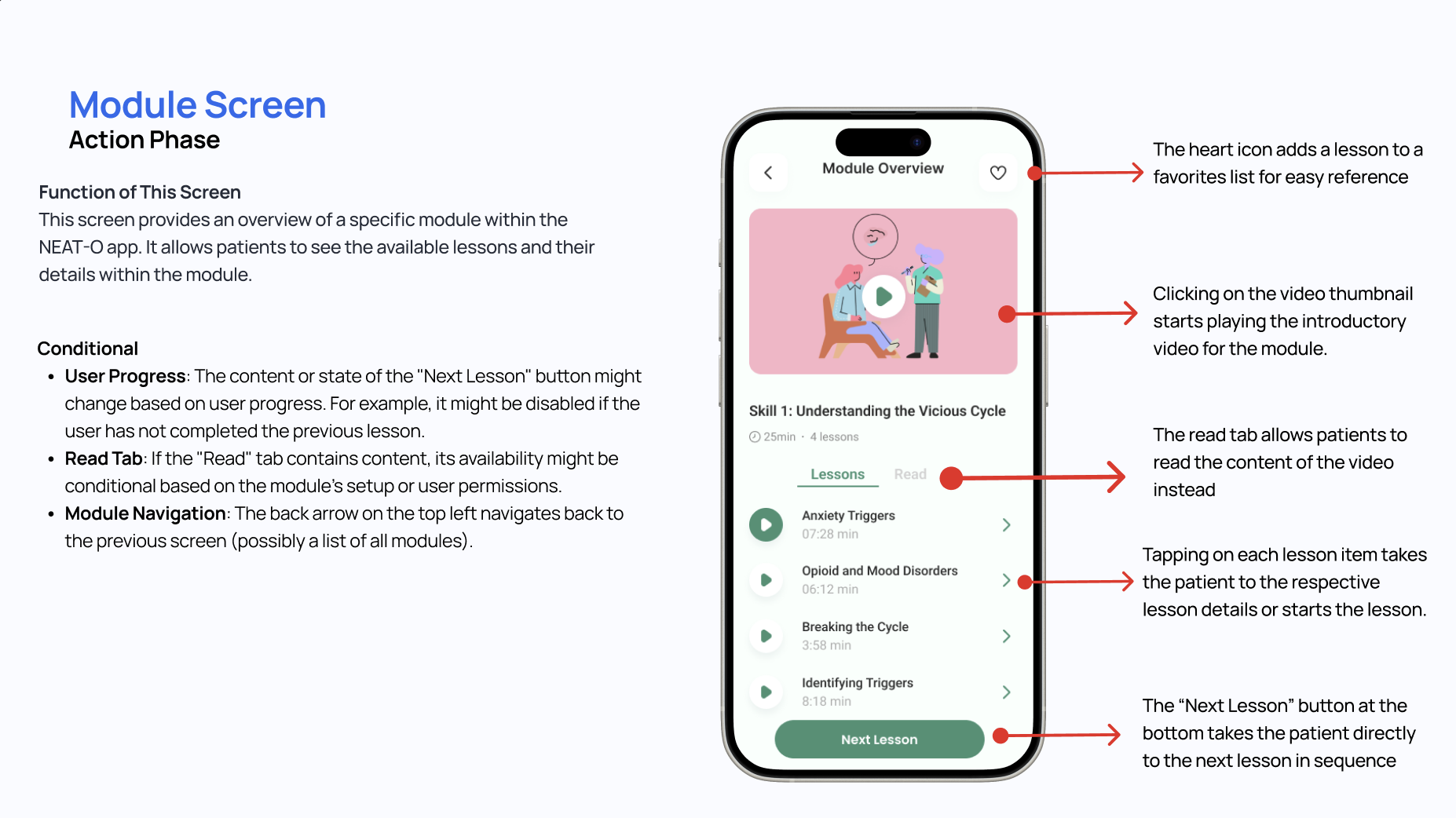
Learning Module
The Notification and Progress Tracker screens displayed below were developed by my teammate Cassie.
Next Steps
User Testing: Conduct usability testing with target users to gather feedback on the prototypes and make necessary adjustments.
Iterative Design: Refine the designs based on user feedback and continue to iterate to enhance user experience.
Development: Collaborate with development teams to ensure the design is implemented effectively.
Launch & Monitor: Launch the app and monitor user engagement and feedback to make continuous improvements.
In conclusion, our project reinforced the importance of empathy, accuracy, and adherence to established heuristics in designing effective mHealth solutions. As we prepare for further development and testing, these principles will continue to guide our efforts, aiming to make a profound impact on the lives of individuals managing opioid use disorder and mental health challenges.